Die ultimative Webflow SEO Anleitung für bessere Google Rankings


Einleitung
Du möchtest 2023 mit deinem Business richtig durchstarten und deiner Webflow Webseite einen Performance Boost verpassen? Dann bist du hier genau richtig. In diesem Artikel geben wir dir eine Schritt für Schritt Anleitung, wie du deine Reichweite steigerst.
Die Grundlage: Biete deiner Zielgruppe relevanten und gut lesbaren Content
Die Grundlage deiner effektiven SEO Strategie ist gut überlegter Content, der für deine individuelle Zielgruppe einen Mehrwert bietet und einfach zu lesen ist. Wie der Content für dein Unternehmen am besten ausschaut, weißt du sicherlich besser als wir. Daher fokussieren wir uns in diesem Artikel vor allem auf die technischen Best Practices in Webflow, die zu einer verbesserten SEO Performance führen.
Schritt 1: Mache eine Keyword Analyse mit dem Google Keyword Planner
Nachdem du dir Gedanken über deinen Content gemacht hast und genau weißt, welche Zielgruppe du ansprechen möchtest, solltest du dir im zweiten Schritt überlegen, welche Keywords du in den Headlines und den Texten deiner Webseite einbaust. Keywords sind meist kurze Phrasen, die von deiner Zielgruppe bei Google gesucht werden. Ein Beispiel für diesen Artikel wäre das Keyword "Webflow SEO Anleitung".
Dabei kommt es nicht unbedingt darauf an, dass deine Keywords 1:1 so vorkommen, wie sie bei Google eingegeben werden könnten. Google erkennt beim Crawlen deiner Webseite automatisch, ob dein Content zu einem bestimmten gesuchten Keyword passt, solange du die einzelnen Bestandteile des Keywords in deinen Content einbaust.
Um herauszufinden, welche Keywords für deinen Content relevant sind, kannst du den kostenlosen Google Keyword Planner verwenden. Hier erfährst du außerdem, wie stark die Konkurrenz für bestimmte Keywords ist und kannst so möglicherweise eine Nische für deinen Content aufdecken.
Schritt 2: Beachte die richtige Heading Struktur in Webflow
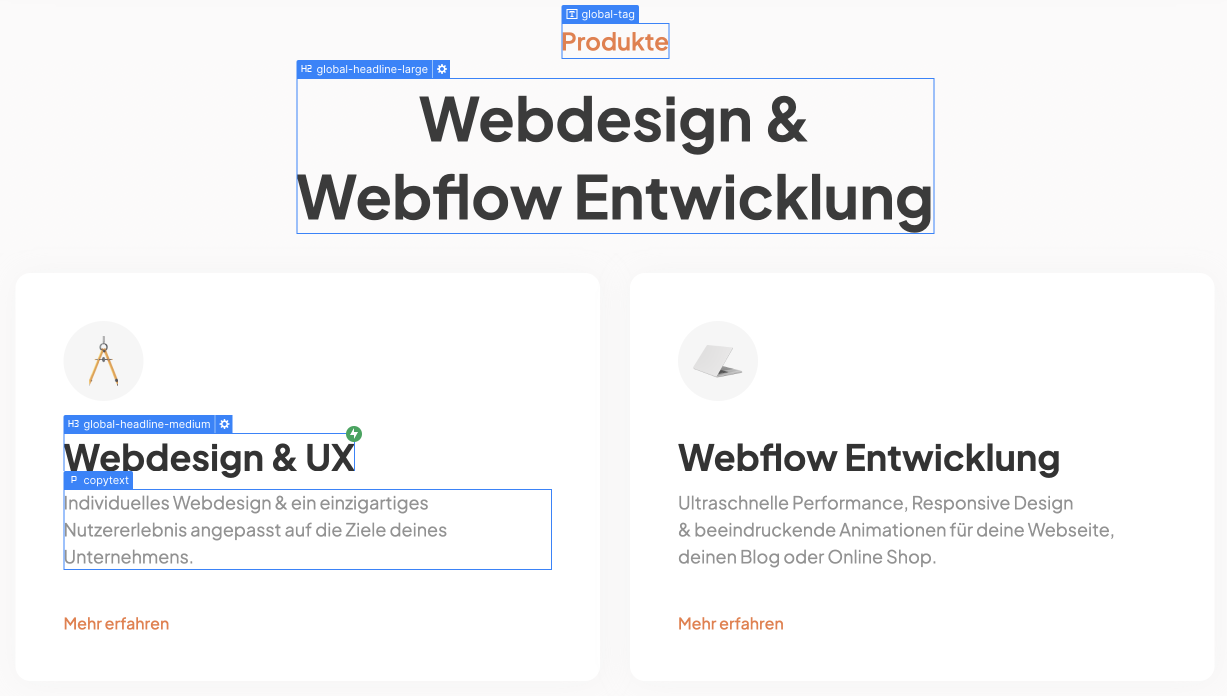
Um das Crawlen deiner Webseite für Google einfach und effektiv zu gestalten, solltest du unbedingt die richtige Heading Struktur bei der Entwicklung in Webflow beachten. Jede Seite sollte dabei nur eine einzige H1 Überschrift enthalten. Idealerweise baust du hier dein wichtigstes Keyword ein, welches für die jeweilige Seite relevant ist. Einzelne Sektionen mit zusammenhängendem Inhalt kannst du mit H2 Überschriften separieren. Mit den Überschriften H3-H6 strukturierst du anschließend den Content innerhalb einer Sektion, je nach dem, was für deinen Anwendungsfall Sinn macht. Damit dein Content für deine Nutzer/innen übersichtlich und verständlich bleibt, empfehlen wir allerdings, nicht über eine H4 Überschrift hinauszugehen.
Für deine inhaltlich relevanten Texte, zum Beispiel für Produktbeschreibungen, solltest du in Webflow das Preset Paragraph verwenden. Für Blogposts empfehlen wir das Preset Rich Text, mit dem du im CMS die Möglichkeit hast, deinen Artikel durch passende Überschriften zu strukturieren. Für alle weiteren Textbausteine auf deiner Webseite, die keine inhaltliche Rolle spielen, zum Beispiel die Texte deiner Buttons oder Navigations-Items, solltest du das Preset Text Block verwenden.

Schritt 3: Lege Meta Titles und Descriptions mit der richtigen Länge fest
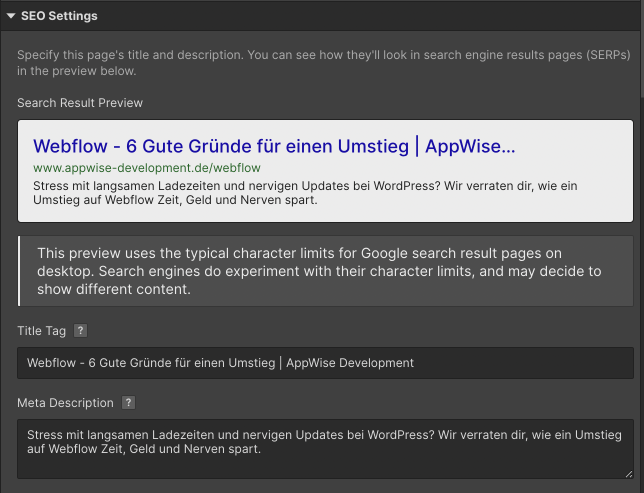
Da du in den Suchergebnissen zu einem bestimmten Keyword nicht allein sein wirst, solltest du für jede einzelne Seite deiner Webseite einen passenden Meta Title und eine passenden Meta Description festlegen. Diese kannst du ganz einfach im Webflow Designer über die Einstellungen der jeweiligen Seiten festlegen. Der Meta Title dient dazu, Aufmerksamkeit zu erregen, während die Meta Description in wenigen Worten verständlich zum Ausdruck bringt, was die User erwarten dürfen, nachdem sie auf deinen Google Eintrag geklickt haben. Dies betrifft auch Seiten, die aus dem Webflow CMS generiert werden, wie zum Beispiel Blogposts oder Portfolio-Projekte.
Damit deine Webseite als Suchergebnis optimal von Google angezeigt wird, sollte dein Meta Title eine maximale Länge von 60 Zeichen und deine Meta Description eine Länge von maximal 160 Zeichen haben. Wenn du diesen Grenzwert überschreitest, wird dein Eintrag in den Suchergebnissen mit drei Punkten am Satzende angezeigt, welches sich negativ auf die Conversion deiner Impressionen auswirken wird.
Beachte, dass Google sowohl Meta Title als auch Description nicht immer 1:1 so anzeigt, wie du es festgelegt hast. Je nach Suchanfrage kann es sein, dass Google diese aus dem Content deiner Webseite generiert.

Schritt 4: Vergiss nicht die Alt-Texts deiner (CMS) Bilder
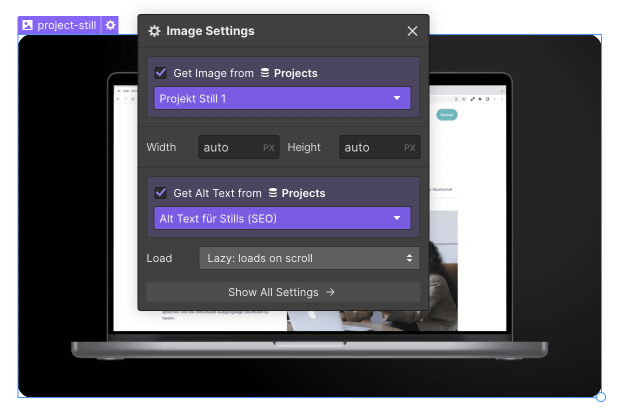
Google belohnt Webseiten mit guter Accessibility. Daher solltest du für jedes Bild auf deiner Website einen deskriptiven Alt-Text schreiben. Unser Tipp, wenn du ein CMS verwendest: Lege für jedes Image Feld ein zusätzliches Plain Text Feld an, um jedem Bild einen passenden Alt-Text zuzuweisen. Im Webflow Designer kannst festlegen, aus welcher Quelle CMS Bilder ihren Alt-Text beziehen.

Schritt 5: Passe die Webflow SEO und Publishing Einstellungen an
Du kannst in Webflow einige Einstellungen vornehmen, die deine SEO Performance nachhaltig verbessern. Zunächst solltest unter dem Menüpunkt SEO die Indexierung deiner Webflow Subdomain (www.deinewebseite.webflow.io) deaktivieren, sodass deine Webseite ausschließlich über deine primäre Domain bei Google indiziert wird. Um zu 100% sicherzustellen, dass Google die richtige URL für die Indizierung kennt, füge deine primäre Domain in das Feld Global Canonical Tag URL ein. Aktivere anschließend die automatische Sitemap Generierung, was es damit genau auf sich hat, erfährst du in Schritt 6.
Abschließend kannst du unter dem Menüpunkt Publishing alle Advanced Publishing Options bis auf die letzte Option aktivieren, um die Ladegeschwindigkeit deiner Webseite zu verbessern.

Schritt 6: Verbinde deine Webseite mit Google Analytics und der Google Search Console
Um die Performance deiner Webseite zu überprüfen, solltest du deine Webflow Website mit Google Analytics und der Google Search Console verbinden. Reiche im selben Schritt auch die Sitemap deiner Webseite ein, sodass diese von Google korrekt indiziert und gecrawlt werden kann. Die Grundlage dafür haben wir bereits in Schritt 5 gelegt, indem wir die automatische Sitemap Generierung in den Webflow Projekt Einstellungen aktiviert haben. Wie du deine Webseite in wenigen Schritten von Google verifizieren lässt, mit den Analytic Tools verbindest und deine Sitemap einreichst, kannst du in der Webflow University nachlesen.
Der Unterschied zwischen Google Analytics und der Google Search Console besteht darin, dass Google Analytics aufschlüsselt, wie sich deine User auf deiner Webseite verhalten während die Google Search Console Statistiken über Zugriffsquellen und Aufrufzahlen erhebt. Hier erfährst du zudem, wie deine Webseite für bestimmte Keywords performed.
Beide Tools liefern dir wertvolle Insights zu der Performance deiner Webseite und geben Aufschluss darüber, an welchen Stellschrauben du ziehen solltest, um zukünftig noch bessere Ergebnisse zu erzielen.
Schritt 7: Verwende das Webflow Plugin Semflow
Semflow ist ein fantastisches Plugin speziell für Webflow entwickelt, welches dir dabei hilft zu überprüfen, wie SEO freundlich deine Webseite aufgebaut ist. Semflow verrät dir sehr genau, an welchen Stellen du Optimierungen vornehmen kannst und visualisiert deinen Fortschritt anhand eines SEO Scores.

Extra Tipps: Navigation, Performance, URL Strukturen
Eins haben Google und deine User gemeinsam. Beide lieben schnelle Webseiten mit einer klaren Struktur. Überlege dir bei der Entwicklung deiner Webflow Webseite also eine verständliche Navigation und wie du deinen Content sinnvoll gruppierst. Verbessere die Performance deiner Webseite, indem du Schritt 5 beachtest. Vermeide große Bilder und nutze Tools wie Shrink Media um diese verlustfrei zu komprimieren. Eine SEO-freundliche URL ist kurz und stichwortreich. In der Regel entspricht sie dem Titel deiner Seite. Du kannst jedoch einige Füllwörter weglassen, um sie auf dein Target Keyword besser abzustimmen.
Wir hoffen, dass dir dieser Artikel weitergeholfen hat und du 2023 richtig durchstartest. Ergänzende Hinweise zu diesem Beitrag findest du im offiziellen Webflow Blog.



